如果你已经很时髦的用上了AppBar,TabLayout,FloatActionButton,以及Snackbar的话,我想你多多少少肯定知道CoordinatorLayout这个东西。 它的神秘感来自于在布局文件 (xml) 和代码调用上完全看不出和其他组件任何的耦合,却能做出一些神奇酷炫的交互效果。
对,没错,今天我们就着重讲一下CoordinatorLayout 是如何工作的,或者说,是如何让别的组件亲密无间的“合作”起来的(以及,顺便会打下一点点的广告)。
CoordinatorLayout 到底是干嘛的?
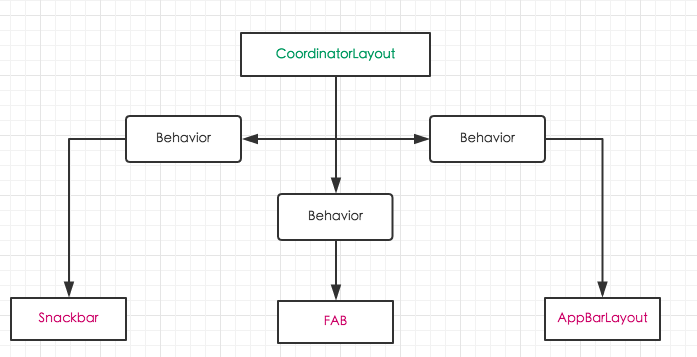
顾名思义,CoordinatorLayout专注于把它的子View连接起来,使他们之间相互很好的配合。
那么既然是合作,CoordinatorLayout的职责充当了一个第三方的角色,通知各个子View之间状态的变换,的确,它也只干了这么一件事,非常纯洁&纯粹。
那么既然有通知,一定需要媒介,总不能把子View全部改造成适合现在这种模式的模样吧?这样也太不OO了,这里的介质就是Behavior,Behavior是CoordinatorLayout用来和各个子View通信用的代理类。
来自Behavior的代理 —— 布局
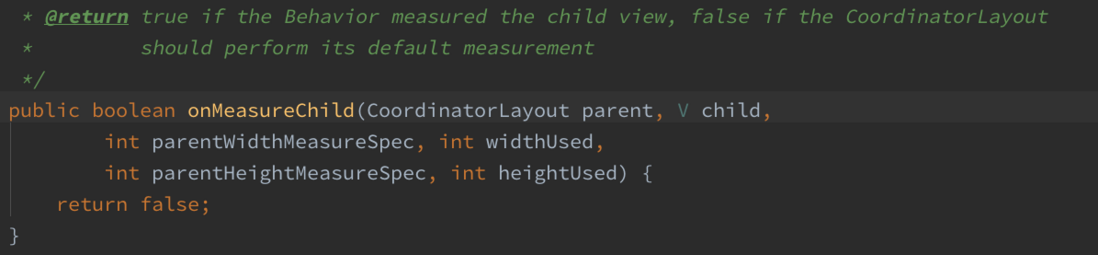
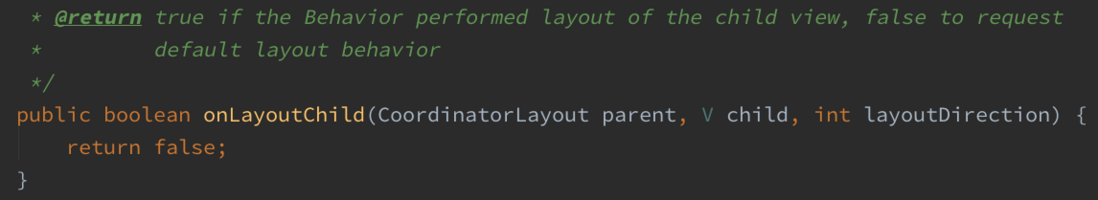
注意箭头的走向,CoordinatorLayout是通过Behavior去控制子视图,也就代表Behavior的数据传导基本上是单向的。当CoordinatorLayout需要进行measure,layout的时候,都会通过behavior询问子视图,是否需要进行相应的操作,如果不需要,就进行默认的行为,我们来看下onLayoutChild和onMeasureChild两个再熟悉不过的行为。
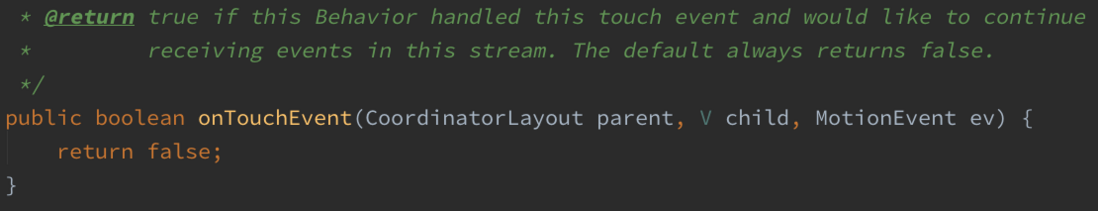
可以看@return的说明,如果Behavior处理了相关的操作,那么就会覆盖CoordinatorLayout默认的行为(其实它的默认行为和FrameLayout简直一模一样)
这一节简单的说了CoordinatorLayout如何通过Behavior来控制子View的布局相关的行为,接下来我们看看重点的交互部分。
来自Behavior的代理 —— 触摸事件之普通流程
CoordinatorLayout的功能当然不仅仅是通过Behavior来控制子视图的布局,控制触摸的流程才是大头。
首先我们知道,控制触摸事件,一般有2个:
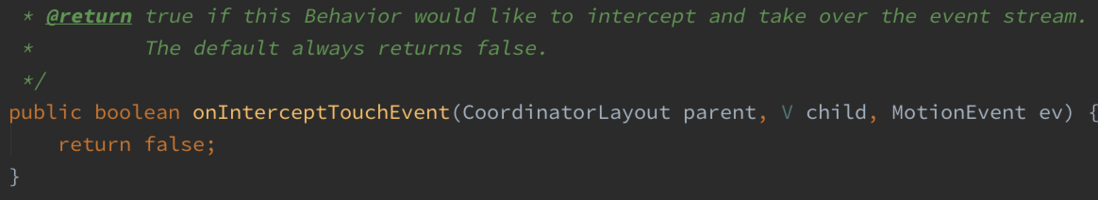
- onInterceptTouchEvent.
- onTouchEvent
这里不解释他们之间的区别,我们看到在Behavior中也有这么两个方法。
如果你的View所拥有的Behavior 处理了相关的事件,那么接下去发到CoordinatorLayout上的触摸事件就会像正常流程一样发到这个Behavior中。
我们终于可以实现在不子类化View的情况下,重写它的触摸事件啦。来自Behavior的代理 —— 触摸事件之 NestedScrolling
这才是重点中的重点啊!!
首先,我们来睁大眼睛看!
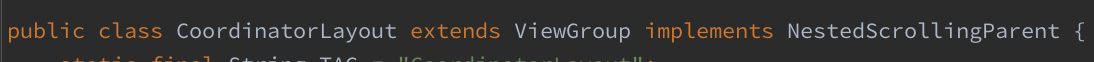
好,可以看见CoordinatorLayout是实现了NestedScrollingParent接口的,也就是说,要用到这个特性的话,默认不实现NestedScrollingChild接口 (pre Lollipop) 且不调用dispatchNestedScroll相关接口的View靠一边去! 【ListView 哭晕在厕所】
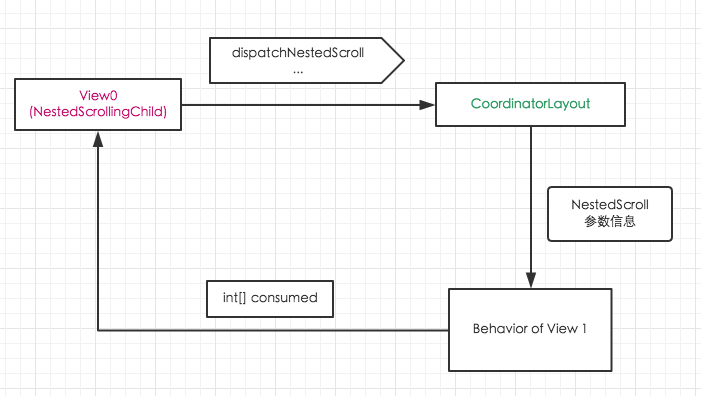
CoordinatorLayout正是从NestedScrollingParent相关的接口中,获取到嵌套滚动相关的参数,再通过Behavior传到各个子View中,包含Behavior的View这时候才成为真正处理嵌套滚动的对象,消费掉一些滚动参数后,再把消费掉的数值传回到发生触摸事件的View中,达到交互的目的。
consumed这个数组可以在View0中获取到,表示的意思是它的NestedScrollParent消费了多少的滑动量,意味着它能使用的滑动量要减去数组里的值。
这样产生滑动的View就通过CoordinatorLayout和 其他的View的Behavior 产生了交互,我们可以在Behavior 中给View生成一些位置的偏移量,达到视图上移动的效果。
来自Behavior的代理 —— layoutDependency
布局依赖,这也是个很重要的东西,比如FAB的位置需要在Snackbar上边,需要依赖它来操作。
主要有2个接口(用的比较少的暂时忽略):
- layoutDependsOn
- onLayoutDependencyChanged
第二个接口通常在onPreDraw或者onNestedScroll系列的回调中 最后进行调用,注意:它并不是在onLayout过程中回调的
第一个很显然是告诉CoordinatorLayout,一个View是否依赖于另一个View。
第二个是CoordinatorLayout发现存在依赖的时候,把被依赖方回调给依赖方,因为这时候,layout已经完成,我们可以获取被依赖方的所有布局信息,根据布局信息,使用offset来决定依赖方的一些位置;同时在这个时候,你也可以调用requestLayout进行重新布局。
最后的最后
好了, Guang Gao Time:
SegmentFault for Android 新版在奋力开发中,带着对Material Design的执着,强势归来!欢迎关注我Github 以及 @Gemini










comment 评论区
error_outline 当前评论区已关闭